Getting Started with Analytics SDK for Angular
Step 1 - Create the Angular App
1 - Open your favorite terminal

2 - Create a new Angular application using the Angular CLI
> ng new getting-started
3 - Change directories into the newly created app directory and open the project in your favorite Editor. In this example, we are using Visual Studio Code.
> cd getting-started > code .
Step 2 - Add Analytics JavaScript API
1 - Create a new folder called reveal under the assets folder.

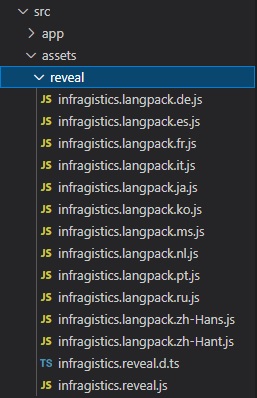
2 - Copy all the JavaScript files located at %public%/Documents/Infragistics/Analytics/SDK/Web/JS/Client into the assets/reveal folder you created previously.

3 - Open and modify the index.html file to include the infragistics.reveal.js script at the bottom of the page just before the closing </body> tag.
<script src="assets/reveal/infragistics.reveal.js"></script>
4 - Install the remaining Analytics JavaScript API dependencies:
- Jquery 2.2 or greater
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
- Day.js 1.8.15 or greater
<script src="https://unpkg.com/dayjs@1.8.21/dayjs.min.js"></script>
- Quill RTE 1.3.6 or greater
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet" type="text/css">
<script src="https://cdn.quilljs.com/1.3.6/quill.min.js"></script>
- Spectrum v 1.8.0 or newer (Optional) - this is only needed if you enable the UI for the end user to set the background color for a particular visualization.
<link href="https://cdnjs.cloudflare.com/ajax/libs/spectrum/1.8.0/spectrum.min.css" rel="stylesheet" type="text/css" >
<script src="https://cdnjs.cloudflare.com/ajax/libs/spectrum/1.8.0/spectrum.min.js"></script>
The final index.html files should look similar to this:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>GettingStarted</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet" type="text/css">
</head>
<body>
<app-root></app-root>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<script src="https://cdn.quilljs.com/1.3.6/quill.min.js"></script>
<script src="https://unpkg.com/dayjs@1.8.21/dayjs.min.js"></script>
<script src="assets/reveal/infragistics.reveal.js"></script>
</body>
</html>
Step 3 - Initialize the Analytics view
1 - Open and modify the src/app/app.component.html file. Delete all the contents of the file and add a new <div> tag and set the reference to revealView.
<div #revealView style="height: 100vh; width: 100%; position:relative;"></div>
2 - Open and modify the src/app/app.component.ts file. First, we need to make sure that we can use jQuery by declaring a new variable named $, of type any, at the top of the file just under the import statements. This will make sure TypeScript will compile our JavaScript.
declare let $: any;
Next, we need access to the revalView that we defined in HTML as a ViewChild. Add a property to hold this reference.
export class AppComponent {
@ViewChild('revealView') el!: ElementRef;
}
Now, we need to implement the AfterViewInit interface on our component.
export class AppComponent implements AfterViewInit {
@ViewChild('revealView') el!: ElementRef;
ngAfterViewInit(): void {
}
}
Once that is complete, we can now initialize the AnalyticsView.
export class AppComponent implements AfterViewInit {
@ViewChild('revealView') el!: ElementRef;
ngAfterViewInit(): void {
$.ig.AnalyticsSdkSettings.ensureFontsLoadedAsync().then(() => {
var revealView = new $.ig.AnalyticsView(this.el.nativeElement);
});
}
}
This code first calls the $.ig.AnalyticsSdkSettings.ensureFontsLoadedAsync to ensure that all fonts have been properly loaded. Next, we instantiate a new instance of the AnalyticsView by creating a new $.ig.AnalyticsView and passing in the revealView element that has been stored in the ViewChild property.
The final app.component.ts file should look like this:
import { AfterViewInit, Component, ElementRef, ViewChild } from '@angular/core';
declare let $: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements AfterViewInit {
@ViewChild('revealView') el!: ElementRef;
ngAfterViewInit(): void {
$.ig.AnalyticsSdkSettings.ensureFontsLoadedAsync().then(() => {
var revealView = new $.ig.AnalyticsView(this.el.nativeElement);
});
}
}
Important
Clients apps must set the $.ig.AnalyticsSdkSettings.setBaseUrl("url-to-server"); to the server address hosting the dashboards if the client is being hosting on a different URL.
Step 4 - Run the Application
In the Visual Studio Code terminal, type the npm start command
> npm start

Congratulations! You have written your first Analytics SDK Angular application.
Next Steps:
Note
The source code to this sample can be found on GitHub.
