ゲージで表示形式を作成する方法
このチュートリアルは、サンプル スプレッドシートを使用してゲージの表示形式を作成する方法を説明します。

ゲージ チャートのためのガイドは、以下のリンクから参照してください。
重要なコンセプト
ゲージ チャートは、2 つのレイアウトから選択できます:
しきい値の構成。ゲージのしきい値の構成ではゲージの最大値と最小値を設定できます。デフォルトで最小値に設定されますが、特定のデータを除外するために変更できます。
バンド構成。バンドの構成は 3 つの範囲を設定できます (より大きい、中間、より小さい) です。データ ソースに基づく範囲でデフォルトの値を上書きします。
サンプル データ ソース
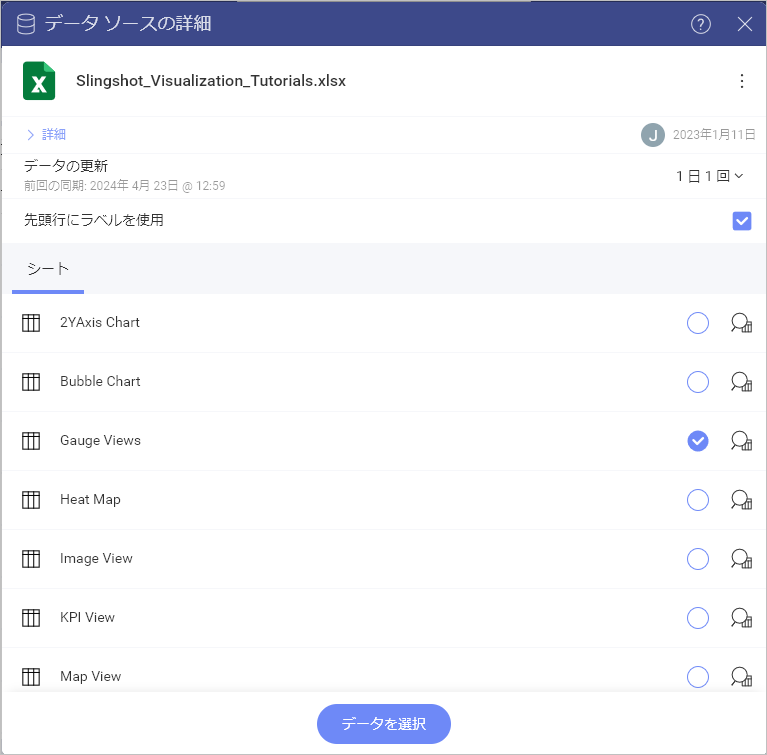
このチュートリアルでは、Slingshot Visualization Tutorials の Gauge Views シートを使用します。
Note
このリリースでは、ローカル ファイルとしての Excel ファイルはサポートされていません。チュートリアルを実行するには、サポートされているクラウド サービスのいずれかにファイルをアップロードするか、ウェブ リソースとして追加してください。
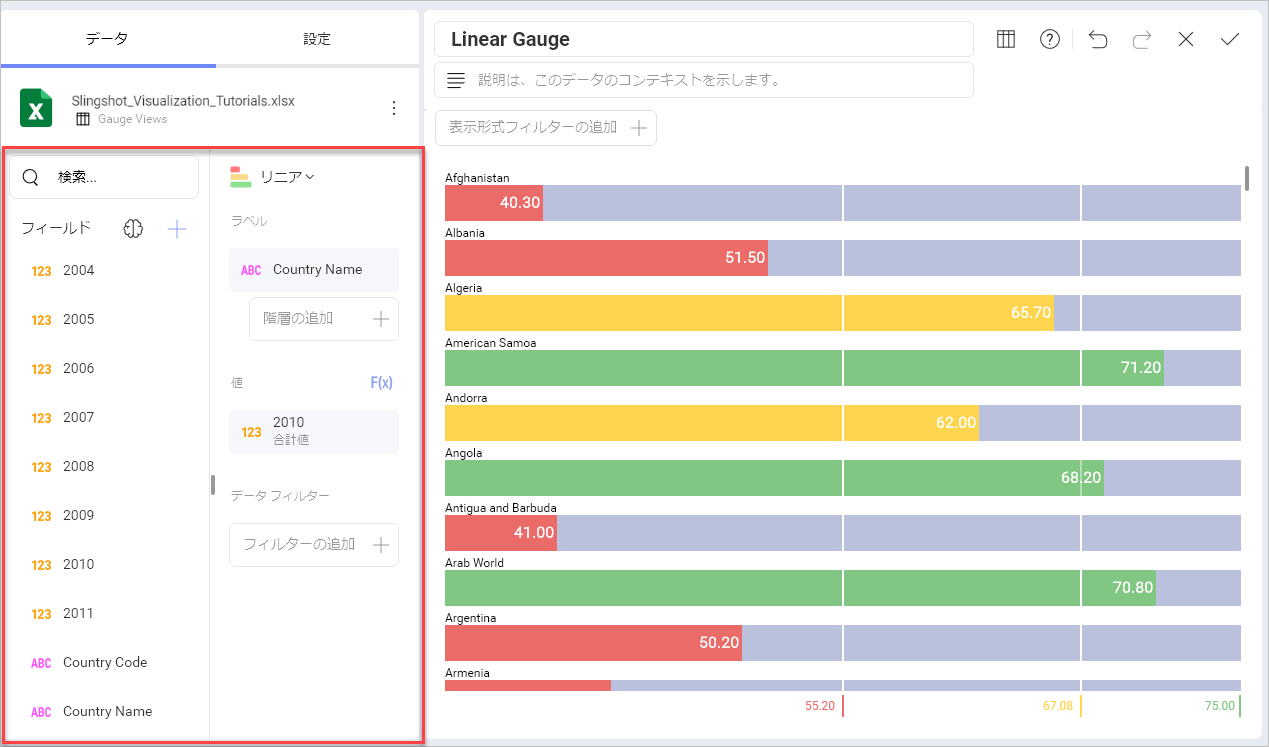
リニア ゲージを作成する方法
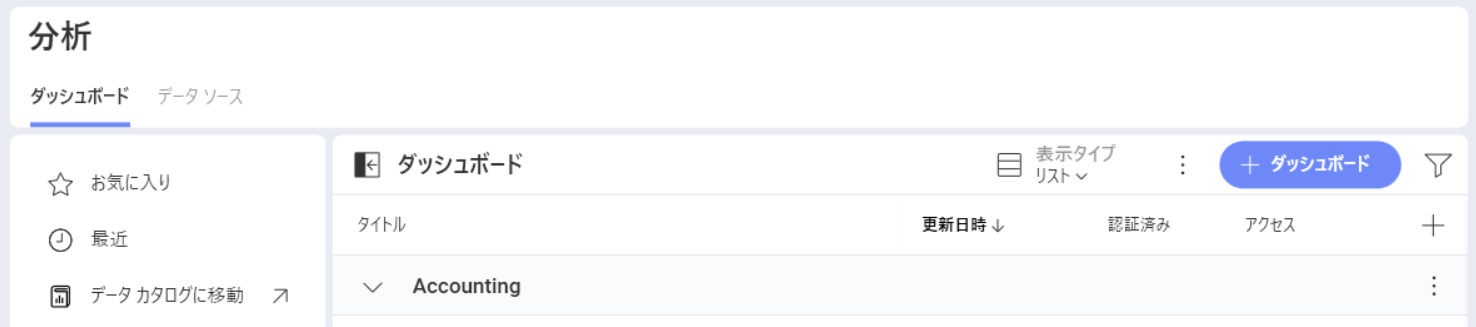
[分析] セクションの右上隅にある [+ ダッシュボード] ボタンを選択します。

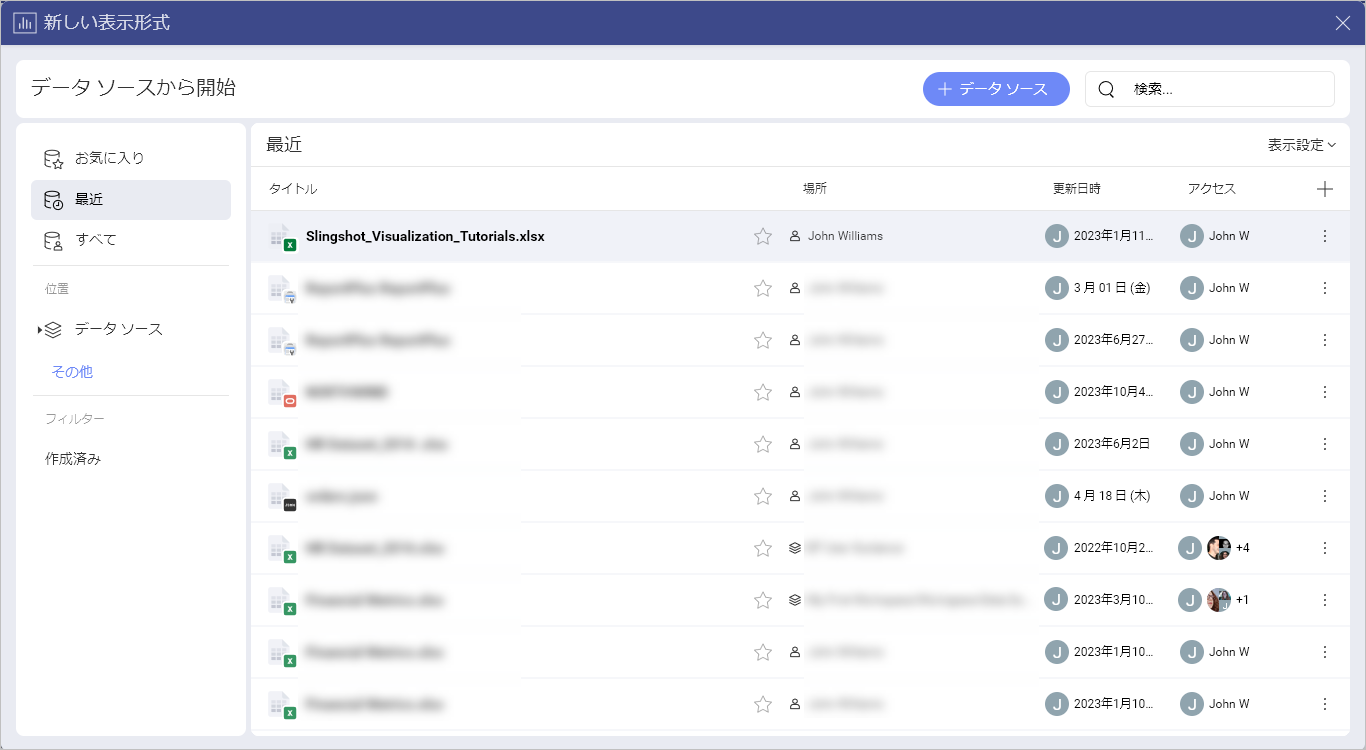
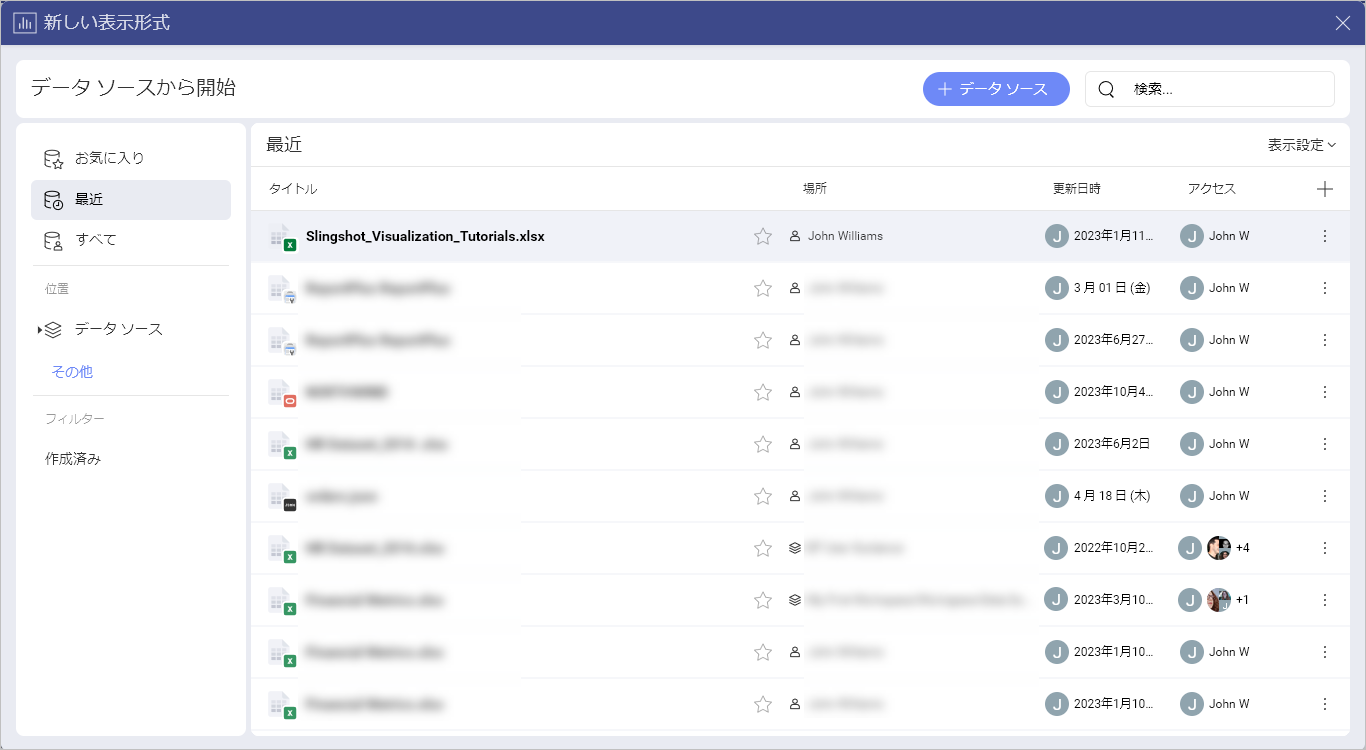
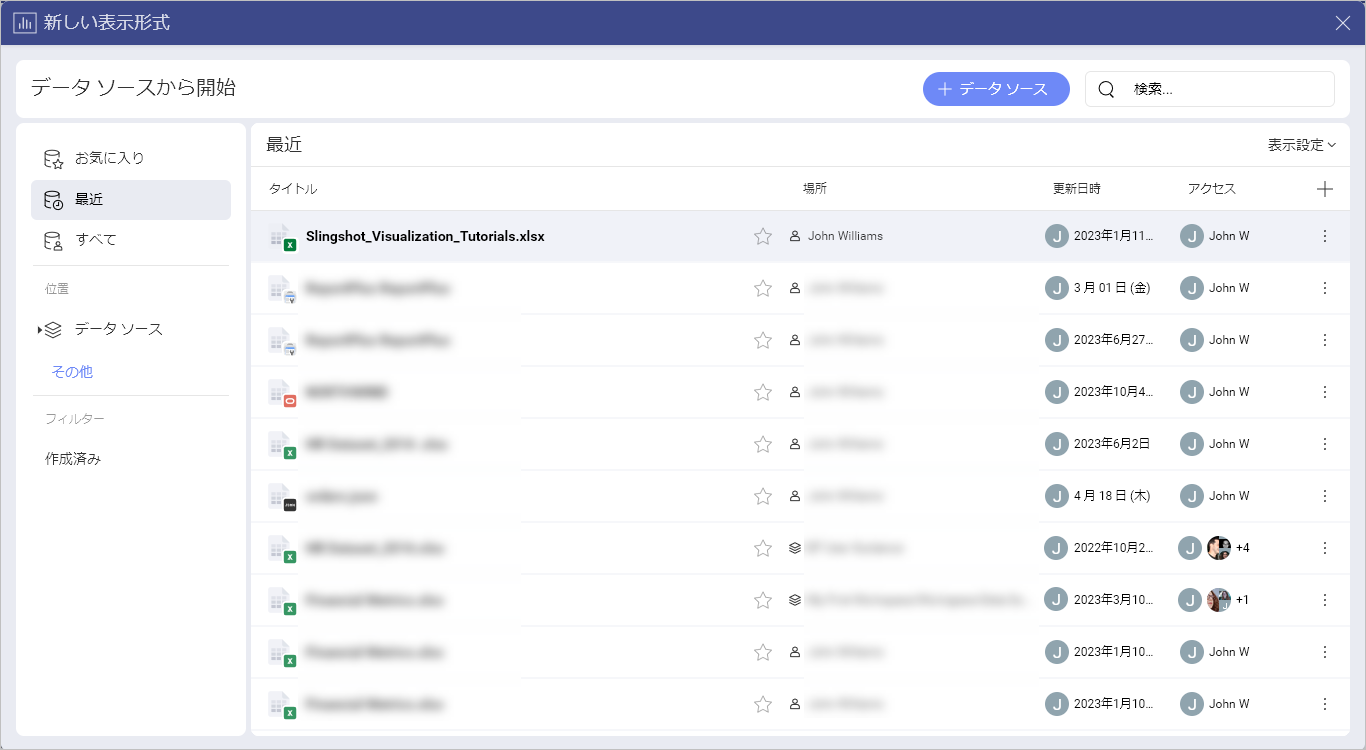
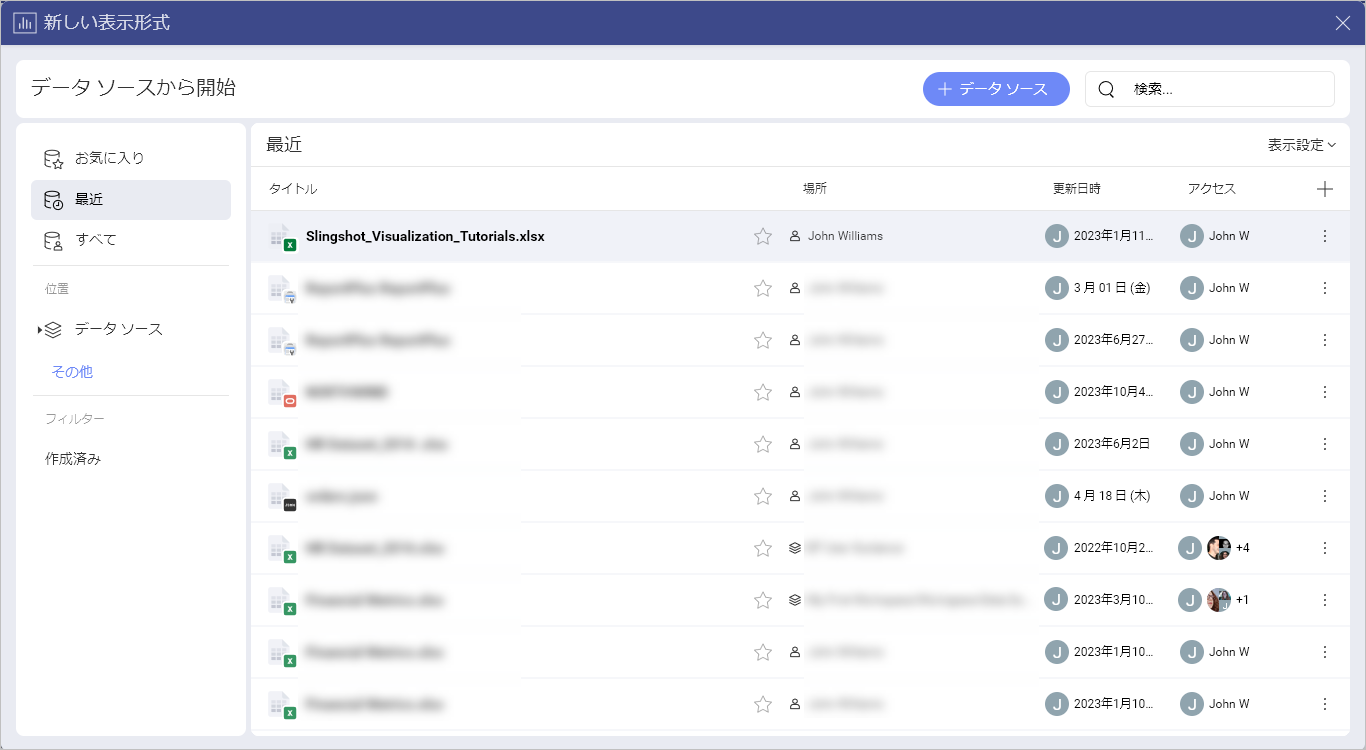
データ ソースのリストからデータ ソース (Slingshot Tutorials Spreadsheet) を選択します。データ ソースが新しい場合は、最初に右上隅の [+ データ ソース] ボタンから追加する必要があります。

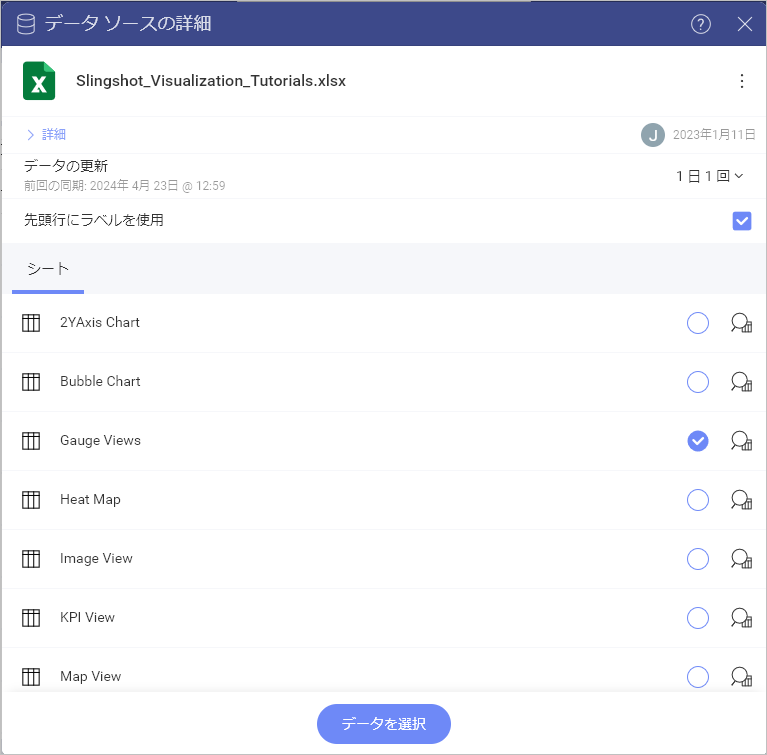
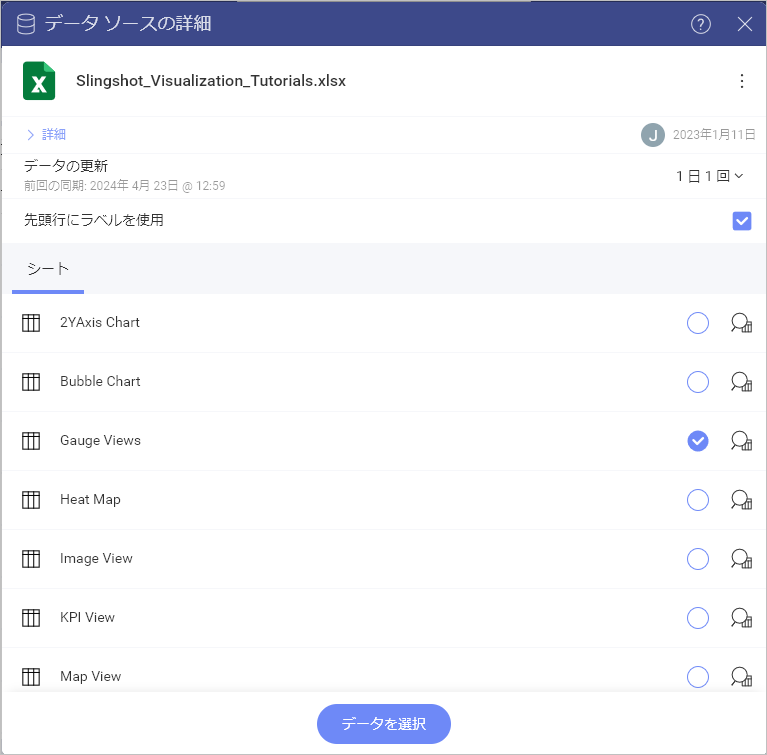
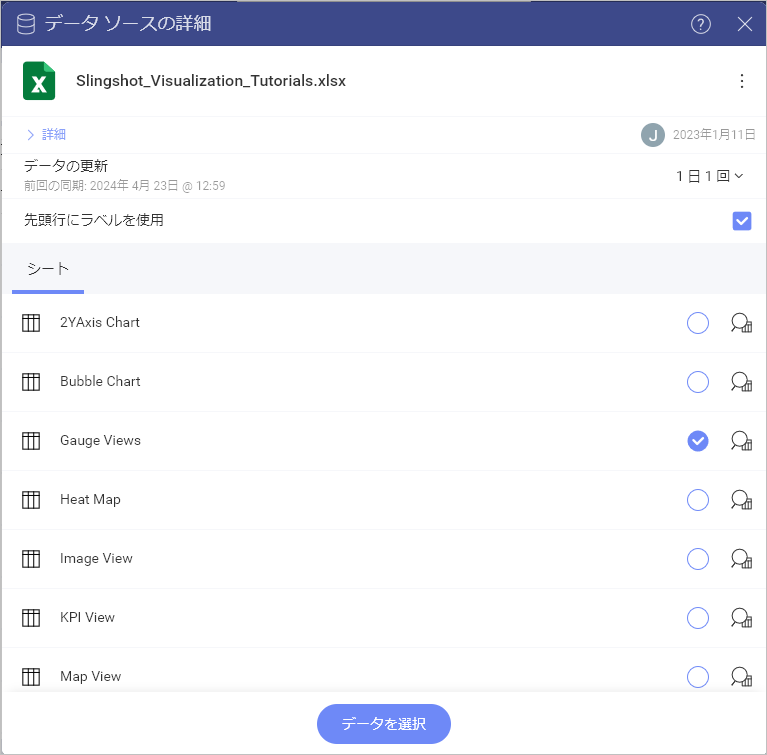
Gauge Views シートを選択します。

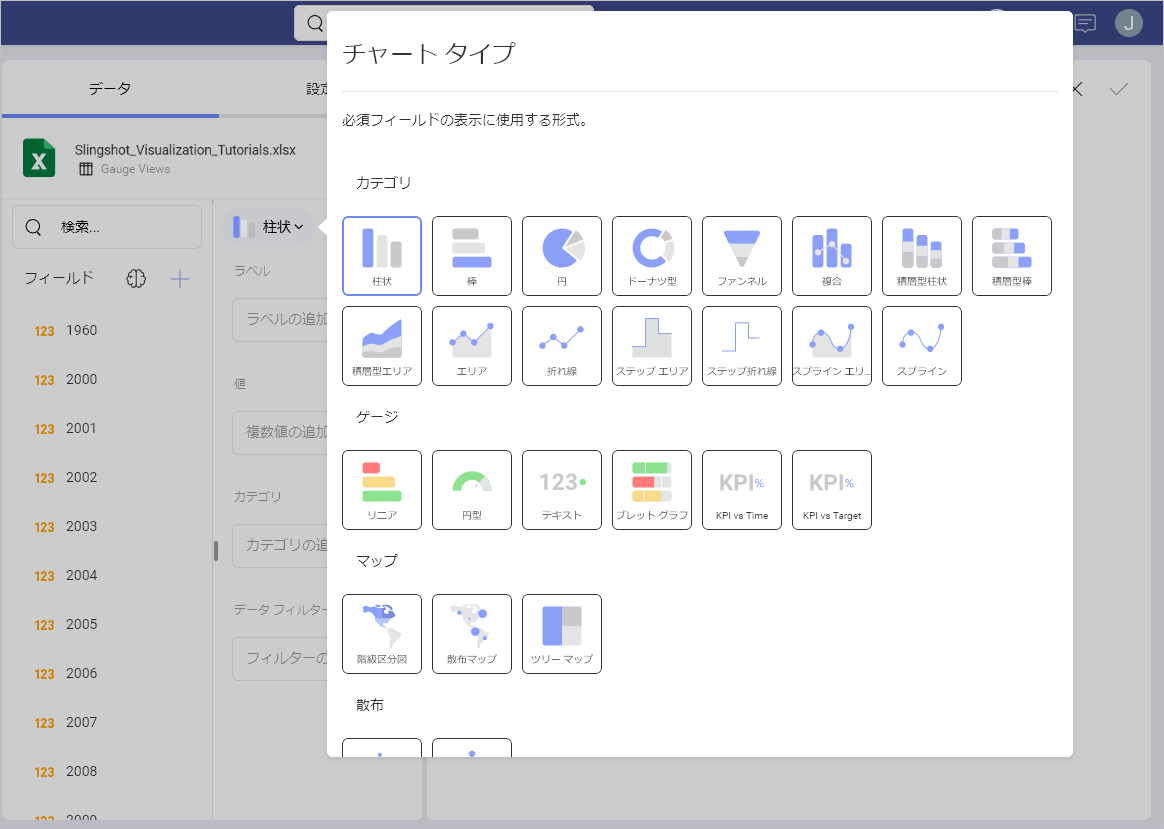
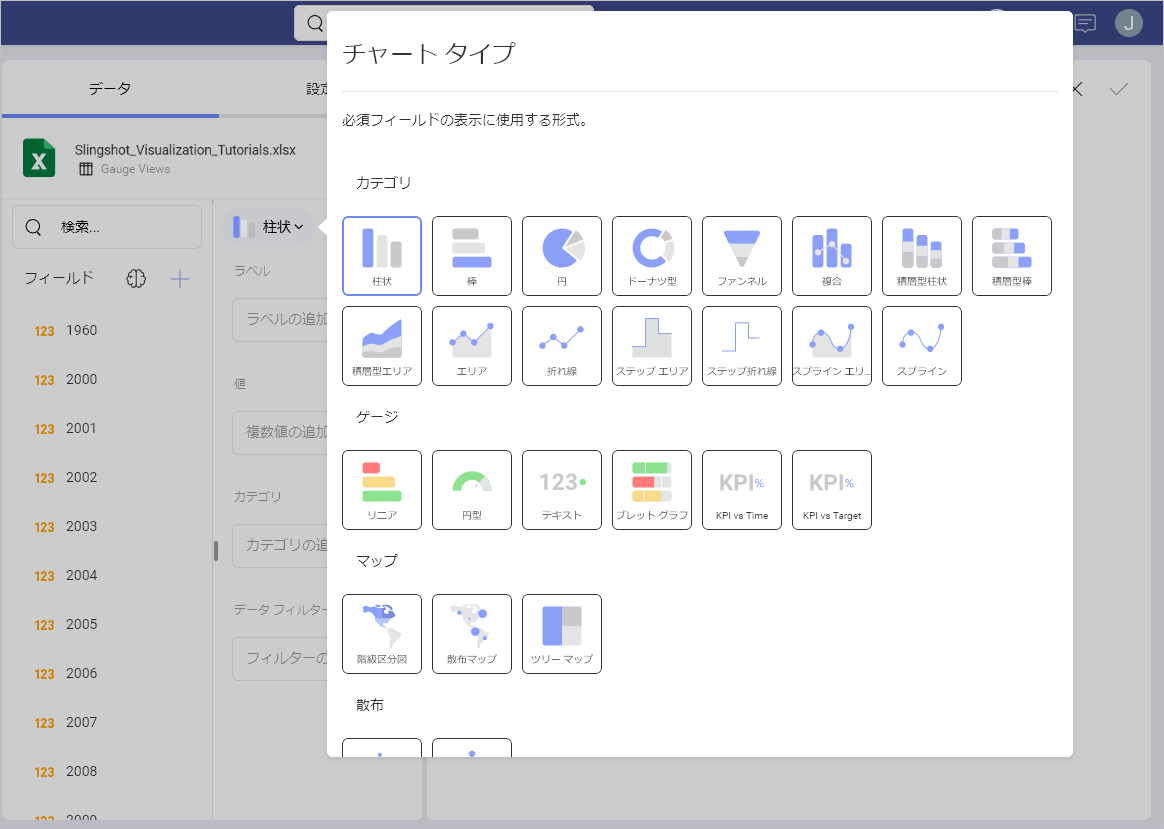
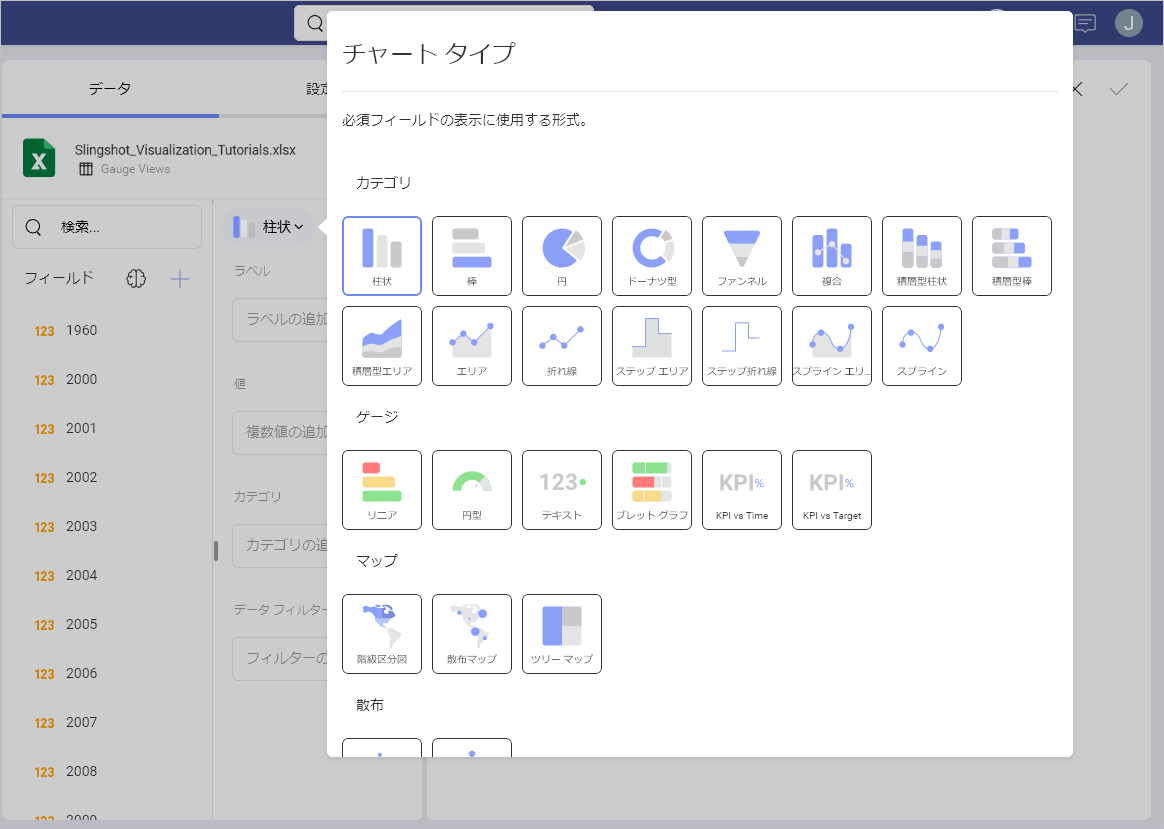
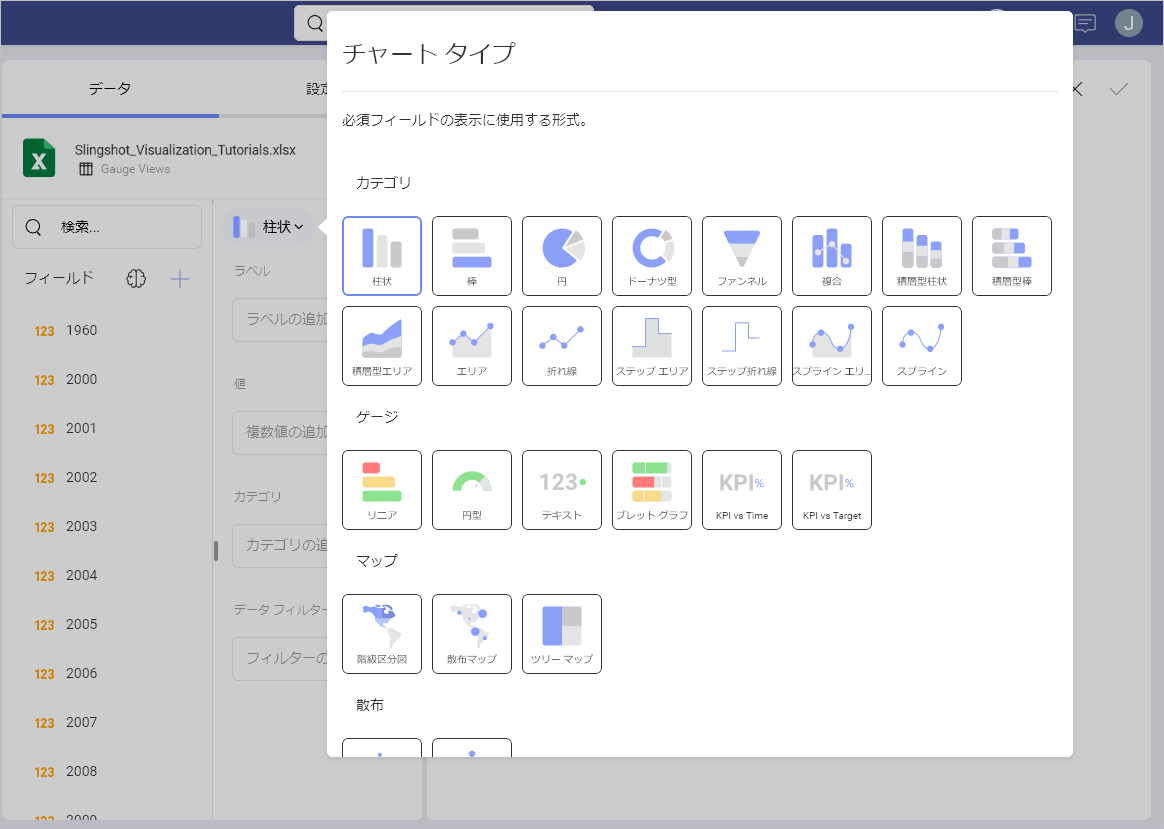
表示形式ピッカーを開き、ゲージ表示形式のいずれかを選択します。デフォルトで、表示形式のタイプは柱状に設定されています。

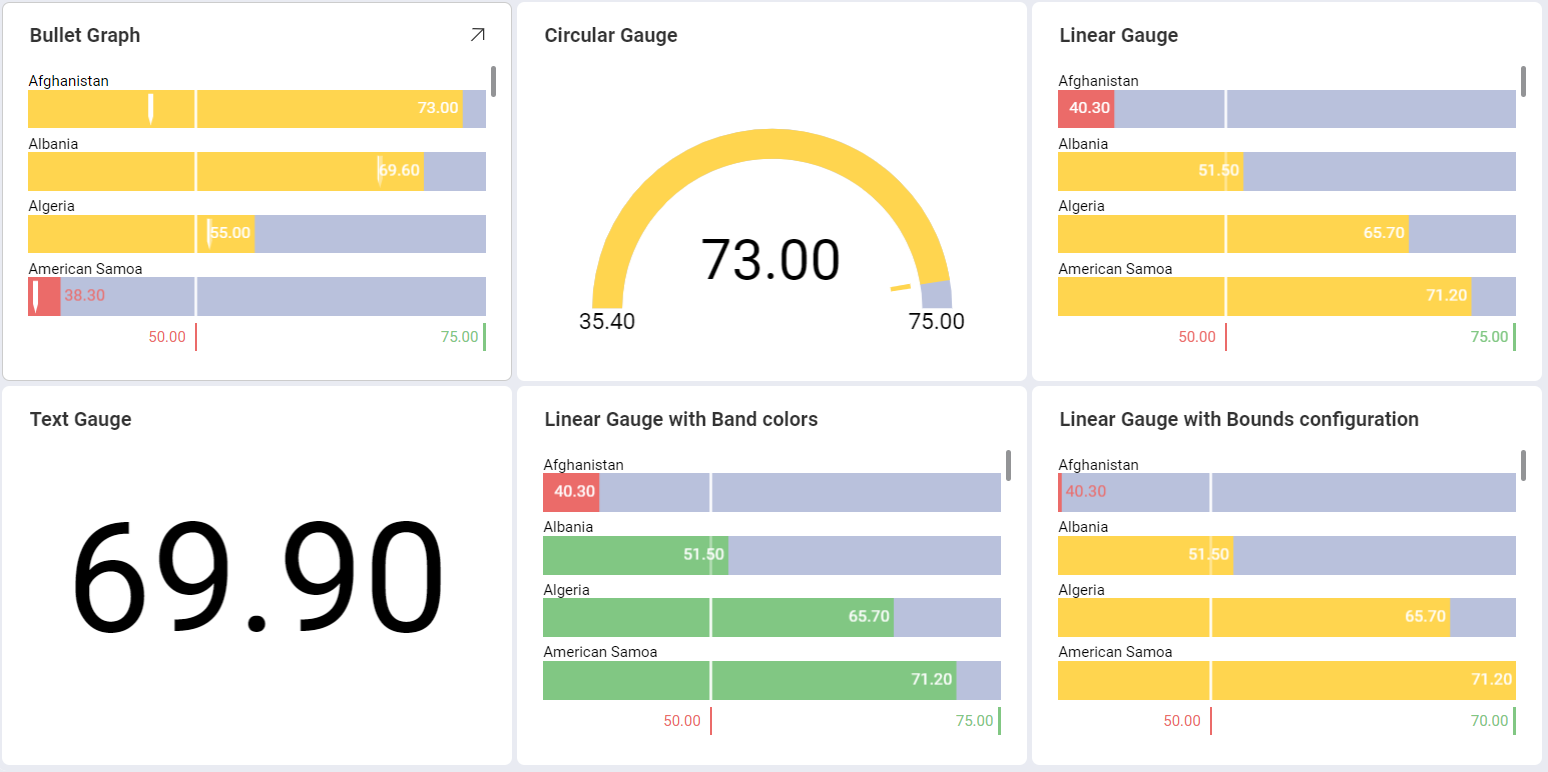
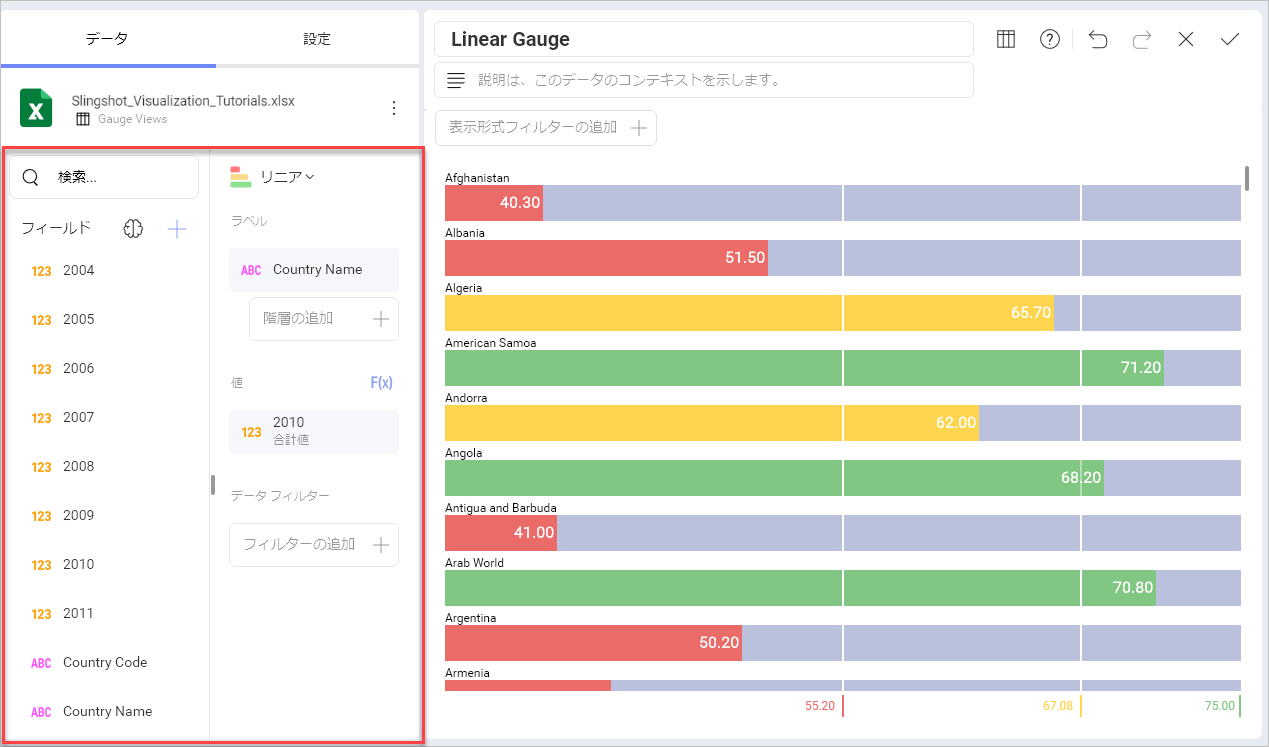
たとえば、このリニア ゲージは国別で平均寿命を表します。Country Name フィールドを [ラベル] へ、年フィールドの 1 つを [値] へドラッグアンドドロップします。

円型ゲージを作成する方法
[分析] セクションの右上隅にある [+ ダッシュボード] ボタンを選択します。

データ ソースのリストからデータ ソース (Slingshot Tutorials Spreadsheet) を選択します。データ ソースが新しい場合は、最初に右上隅の [+ データ ソース] ボタンから追加する必要があります。

Gauge Views シートを選択します。

表示形式ピッカーを開き、ゲージ表示形式のいずれかを選択します。デフォルトで、表示形式のタイプは柱状に設定されています。

たとえば、このリニア ゲージは国別で平均寿命を表します。[ラベル] に Country Name フィールド、年フィールドの 1 つを [値] へドラッグアンドドロップします。

円形ゲージは、特に平均値と値の合計の表示に適しています。[値] に表示されるフィールドの集計を変更する手順:
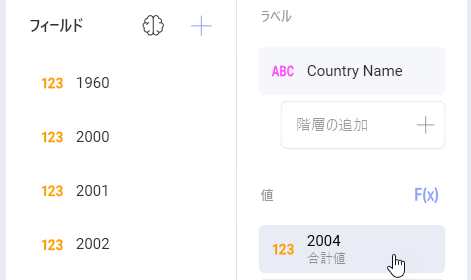
| 1. [値] のフィールド設定にアクセスする |  |
[値] のフィールドを選択してアクセスします。 |
| 2. 別の集計を選択する |  |
[集計] のドロップダウンを展開し、別のオプションを選択します (平均値など)。 |
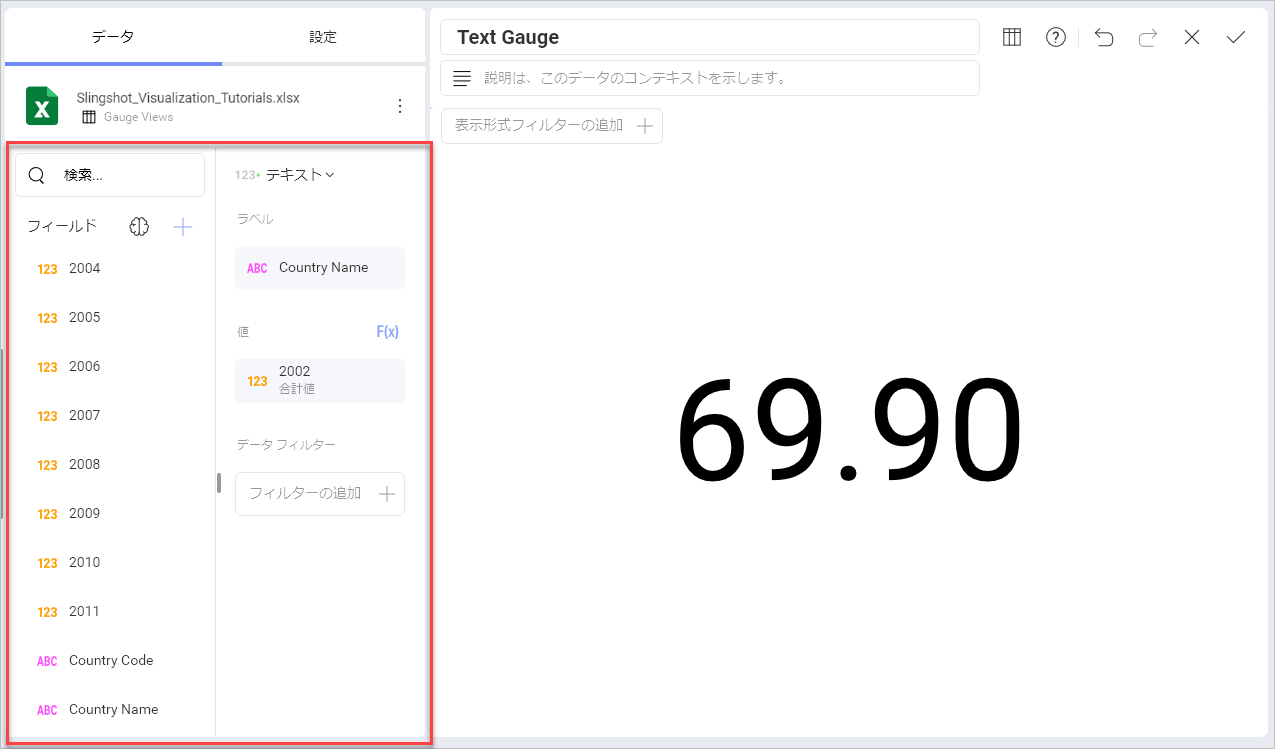
テキスト ゲージを作成する方法
[分析] セクションの右上隅にある [+ ダッシュボード] ボタンを選択します。

データ ソースのリストからデータ ソース (Slingshot Tutorials Spreadsheet) を選択します。データ ソースが新しい場合は、最初に右上隅の [+ データ ソース] ボタンから追加する必要があります。

Gauge Views シートを選択します。

表示形式ピッカーを開き、テキスト ゲージを選択します。デフォルトで、表示形式のタイプは柱状に設定されています。

例えば、このテキスト ゲージは国別平均寿命を表します。年フィールドの 1 つを [値] にドラッグアンドドロップし、[Country Name] フィールドを [データ フィルター] にドラッグアンドドロップします。次に、フィールドを選択して、必要な特定の国を選択します。

上記の [テキスト ゲージのサンプル] は平均値の集計を使用します。フィールドの集計を変更するために、この手順をご参照ください。
ブレット グラフを作成する方法
[分析] セクションの右上隅にある [+ ダッシュボード] ボタンを選択します。

データ ソースのリストからデータ ソース (Slingshot Tutorials Spreadsheet) を選択します。データ ソースが新しい場合は、最初に右上隅の [+ データ ソース] ボタンから追加する必要があります。

Gauge Views シートを選択します。

表示形式ピッカーを開き、バレット グラフ表示形式のいずれかを選択します。デフォルトで、表示形式のタイプは柱状に設定されています。

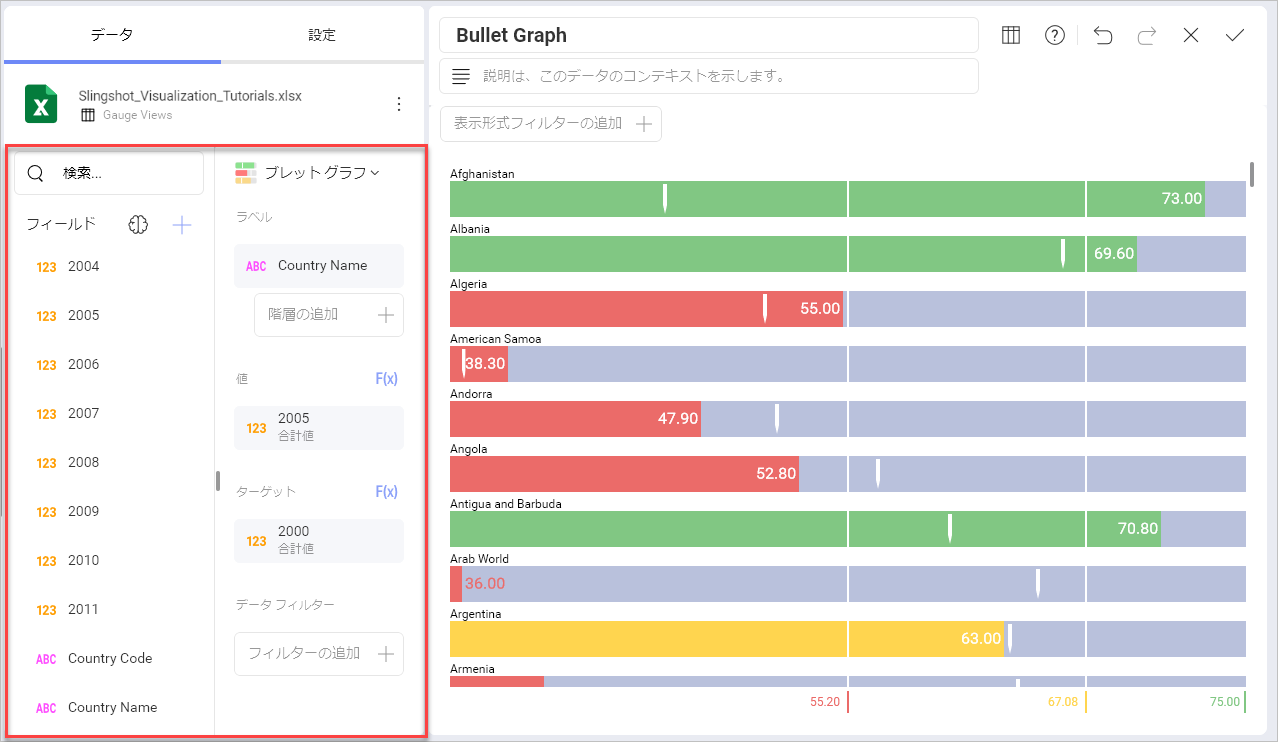
例えば、このブレット グラフ は国別平均寿命を表します。Country Name フィールドを [ラベル] へ、年フィールドの 1 つを [値] へ、別の年フィールドを [ターゲット] へドラッグアンドドロップします。

ゲージ表示形式に範囲を追加する方法
しきい値を使用すると、ゲージの最小値と最大値を設定できます。重要なコンセプトで述べたように、特定のデータを除外するように変更できます。以下は作業手順です。
| 1. 設定を変更する |  |
表示形式エディターの [設定] セクションに移動します。 |
| 2. 制限のデフォルトの選択を変更する |  |
最大値または最小値 (または両方) 値を設定するかどうかに基づいて、チャートの開始値または終了値を入力します。 |
バンドの色の変更
以下は、バンド (より大きい、中間 および より小さい) の色を変更するための手順です。以下は変更手順です。
| 1. 設定を変更する |  |
表示形式エディターの [設定] セクションに移動します。 |
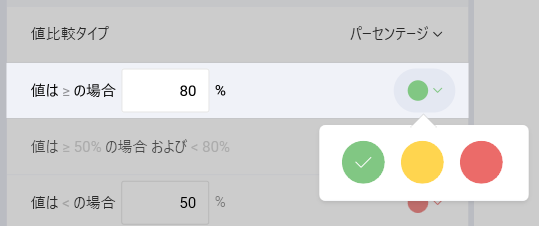
| 2. 色のドロップダウンを表示する |  |
色を変更する範囲のドロップダウンを展開します。バンドの色として、Slingshot の 3 つの事前定義された色のいずれかを選択します。 |
